When checkbox is checked the value of the "checkbox" field is "1", when checkbox is unchecked the value of the field can be "0" or can be empty. It is empty until you set the checkbox for the first time, after you set the checkbox the value becomes "1", when you unset the checkbox the value becomes "0". With this in mind you should always compare the value of the field with "1". If it is "1" the checkbox is set, otherwise it is unset.
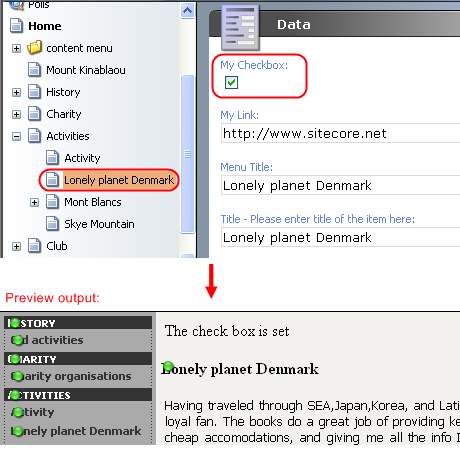
What you do with checkbox’s value in XSLT rendering depends on particular needs of your application. Normally you would use it in <xsl:if/> or <xsl:choose/> statements to implement conditional logic:
<xsl:variable name="active" select="sc:fld('My Checkbox', .)"/>
<xsl:choose>
<xsl:when test="$active = '1'">
<p>The check box is set</p>
</xsl:when>
<xsl:otherwise>
<p>The check box is not set</p>
</xsl:otherwise>
</xsl:choose>

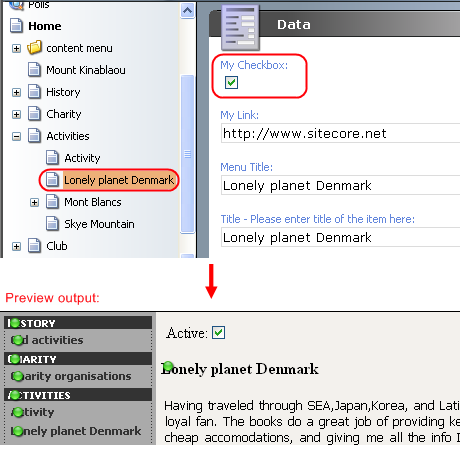
Or you might want to display real HTML check box in the same state as the check box in Sitecore content tree:
<xsl:text>Active:</xsl:text>
<input type="checkbox" name="active">
<xsl:if test="sc:fld('My Checkbox', .) ='1'">
<xsl:attribute name="checked">true</xsl:attribute>
</xsl:if>
</input>